구글 랜딩페이지, 개발자도구로 뽀개보기

이번주에는 개발 기초 내용을 배운다! 오늘 배운건 프론트엔드 내용~
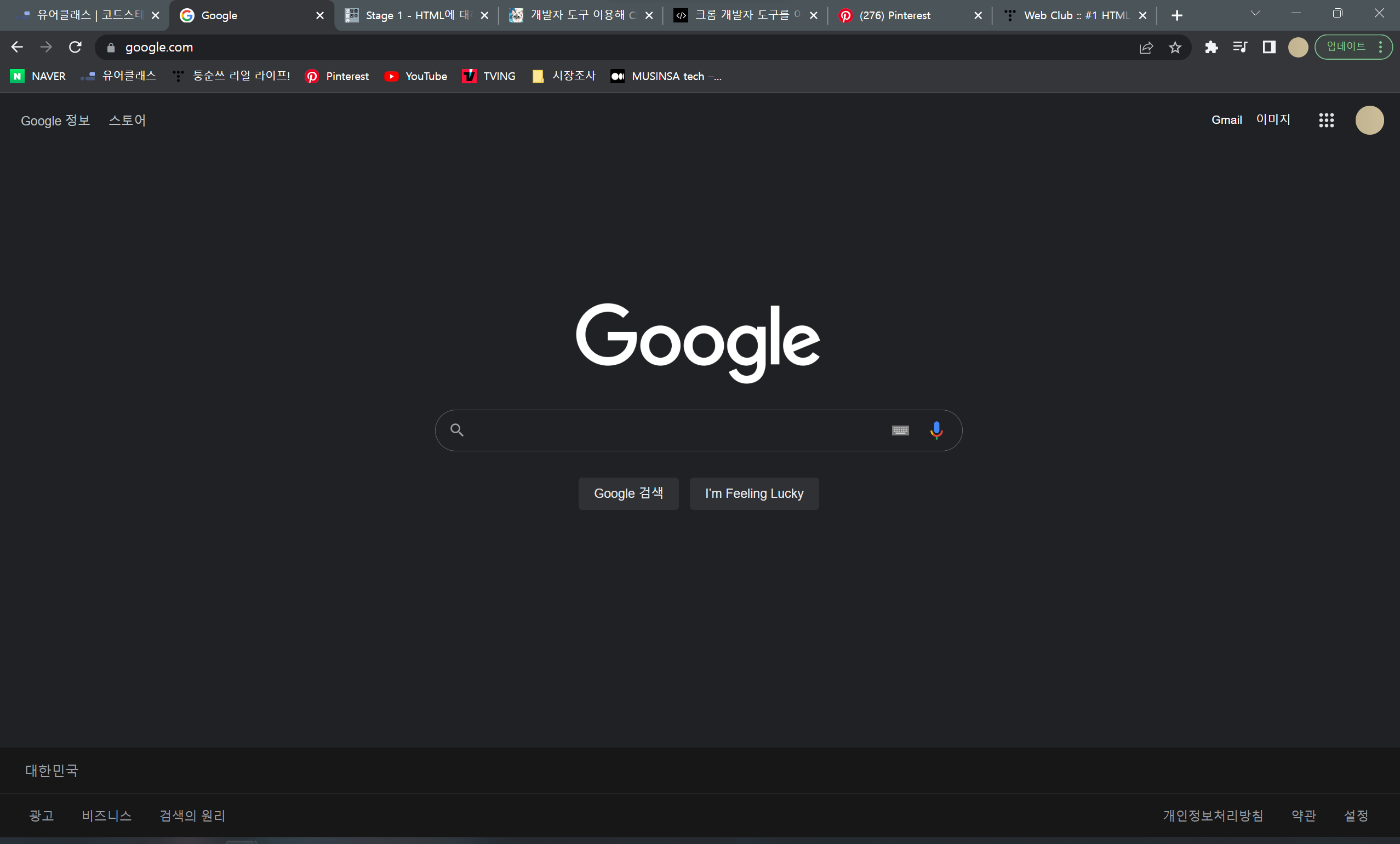
요즘 제일 많이 보는 랜딩페이지인 구글의 랜딩페이지를 개발자 도구를 이용해서 요목조목 분석해보자!
🤖 Step 1 _ HTML 구조 분석
HTML은 웹페이지를 이루고 있는 구성요소들을 작성한 문서로 웹페이지의 뼈대, 구조를 설계할 떄 사용된다.

먼저 구글의 랜딩페이지는 위와같이 검색에 최적화된 매우 간단한 구조이다.
그럼 이제 크롬에서 google 랜딩페이지를 열고 F12버튼을 눌러 개발자 도구를 이용해 이 페이지의 구조를 들여다보자!
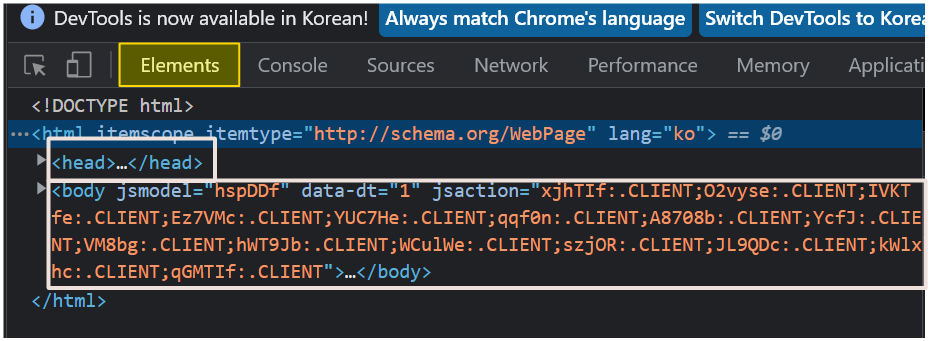
HTML 구조를 보려면 F12 버튼을 개발자 도구를 열고 개발자 도구에서 [Elements] 탭에서 쉽게 확인할 수 있다.

HTML은 크게 head 와 body로 나뉘어져있다. 하나 하나 차례로 확인해보자
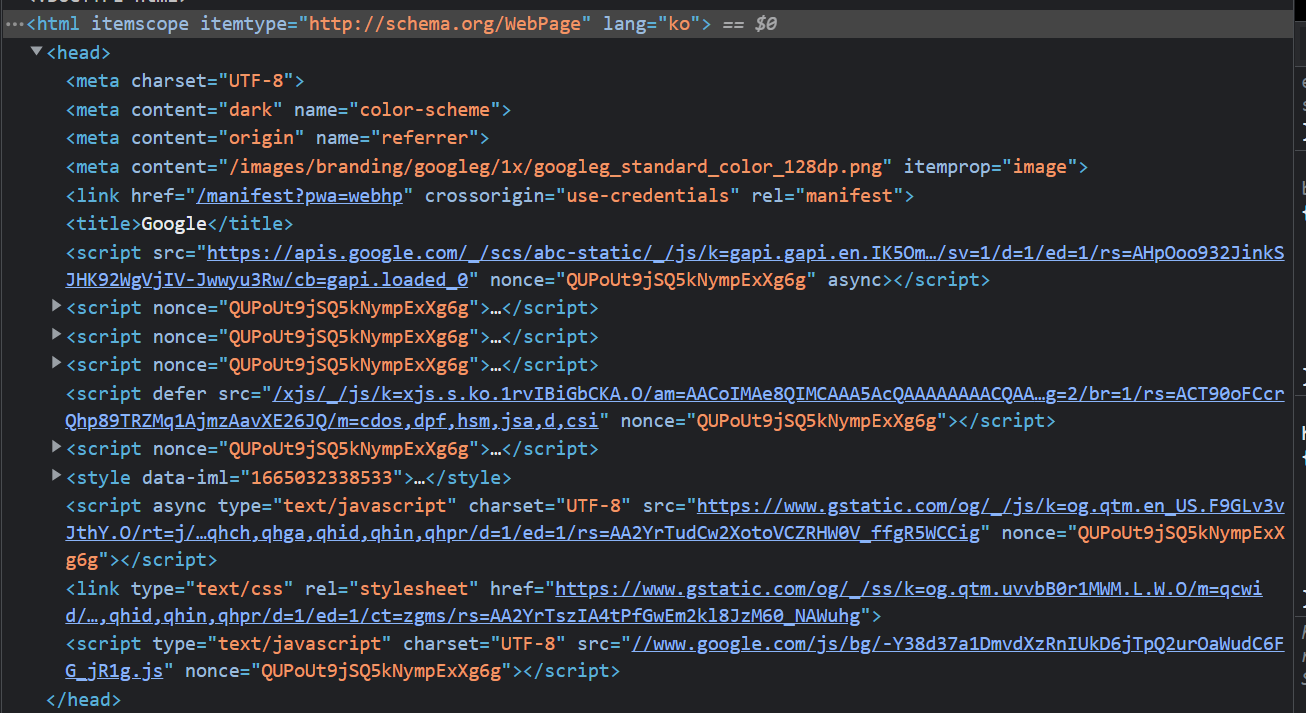
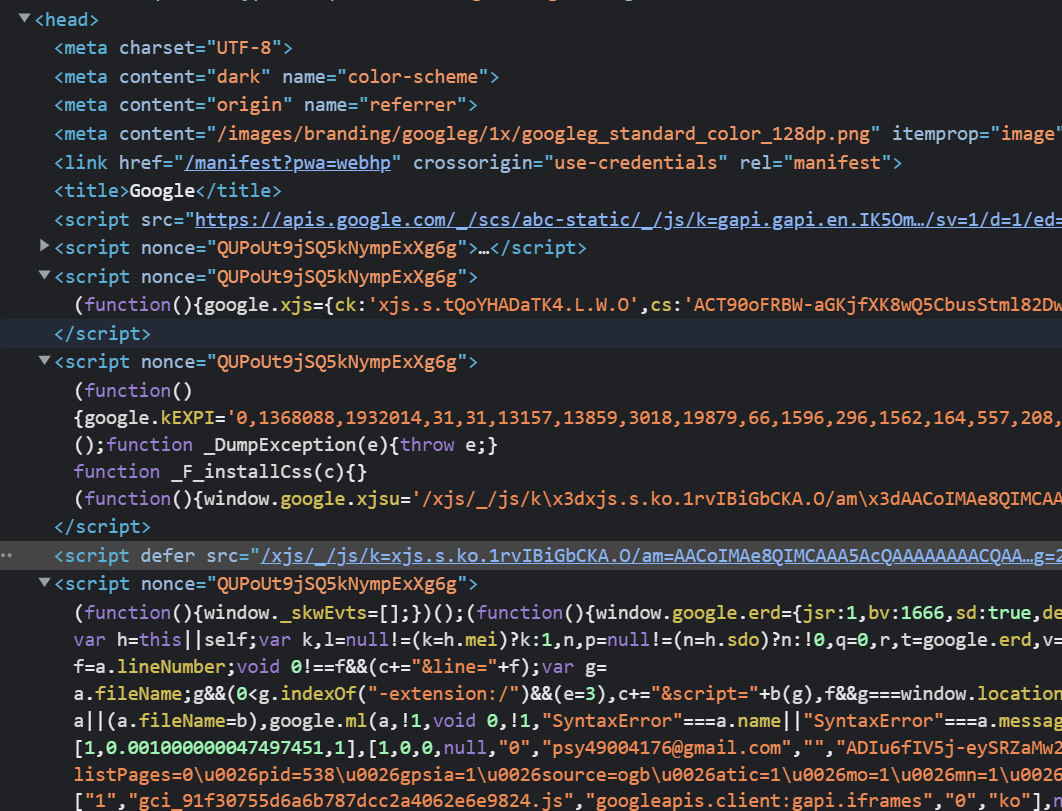
<head>

head 안에는 콘텐츠를 표현하는 내용은 없지만 콘텐츠를 표현하기 위한 내용들이 포함되어있다.
head 에 주로 사용되는 태그를 간단하게 설명하면 다음과 같다.
meta : 그 문서의 핵심키워드, 누가 만들었는지, 언어 설정 등 어떤 것을 사용하고있는지 등의 문서 자체를 설명하는 정보를 담고 있는 태그
title : 문서의 정보를 브라우저에 표시하는 태그
link : 외부 자원을 표시하는 태그
구글의 랜딩 페이지도 head 안에 meta 태그를 이용해 언어등의 설정들을 명시하고, link 와 title 태그를 사용해 랜딩페이지에 대한 설명 내용이 들어있다.
</head>
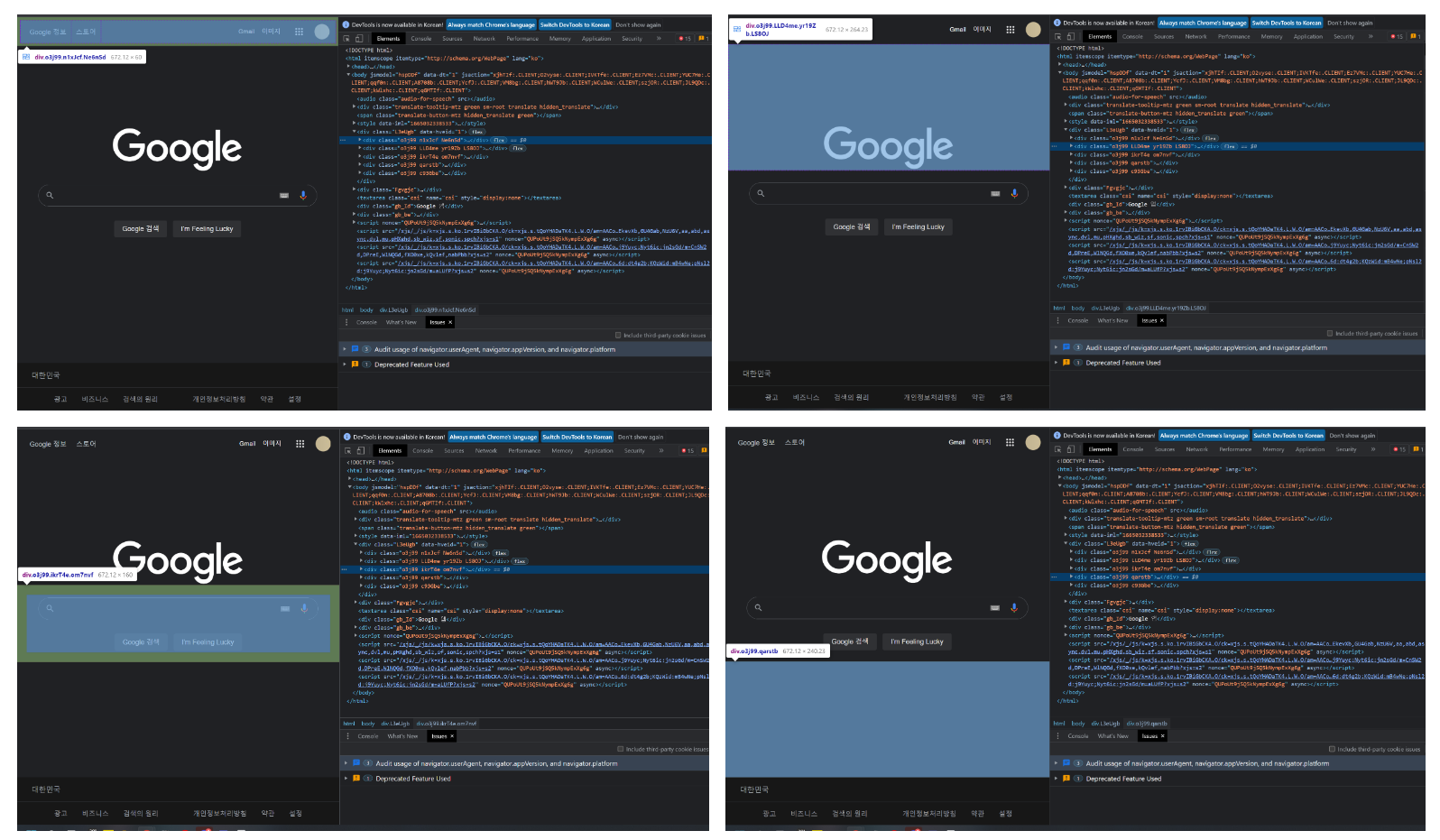
<body>
<body> 태그는 말그대로 HTML의 몸통 부분에 해당하며, 해당 HTML 문서의 텍스트, 하이퍼링크, 이미지, 리스트 등과 같은 모든 콘텐츠를 포함하는 영역을 정의할 때 사용한다.


위의 사진처럼 들여쓰기로 단락을 구분하여 구조적으로 페이지를 구성할 수 있다.

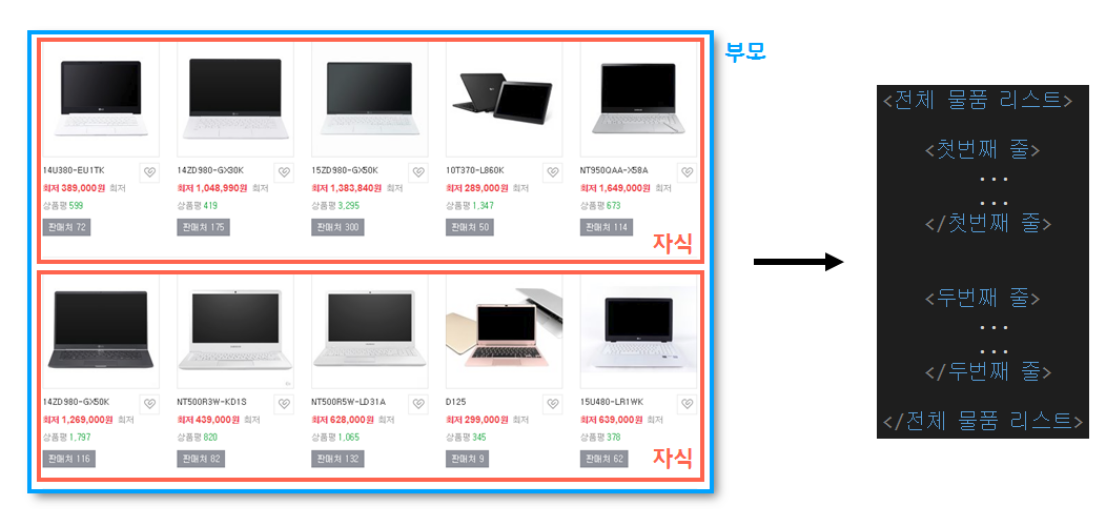
구글 랜딩페이지에서도 body 내에 크게 5개의 단락으로 구성되어있고,

그 단락안에 또 그 단락을 구성하는 세부 구성을 확인할 수 있었다.
</body>
🤖 Step 2 _ CSS 분석
CSS는 HTML과 함께 웹을 구성하는 기본 프로그래밍 요소이다. HTML이 텍스트나 이미지, 표와 같은 구성 요소를 웹 문서에 넣어 뼈대를 만드는 것이라면 CSS는 색상이나 크기, 이미지 크기나 위치, 배치 방법 등 웹 문서의 디자인 요소를 담당한다.
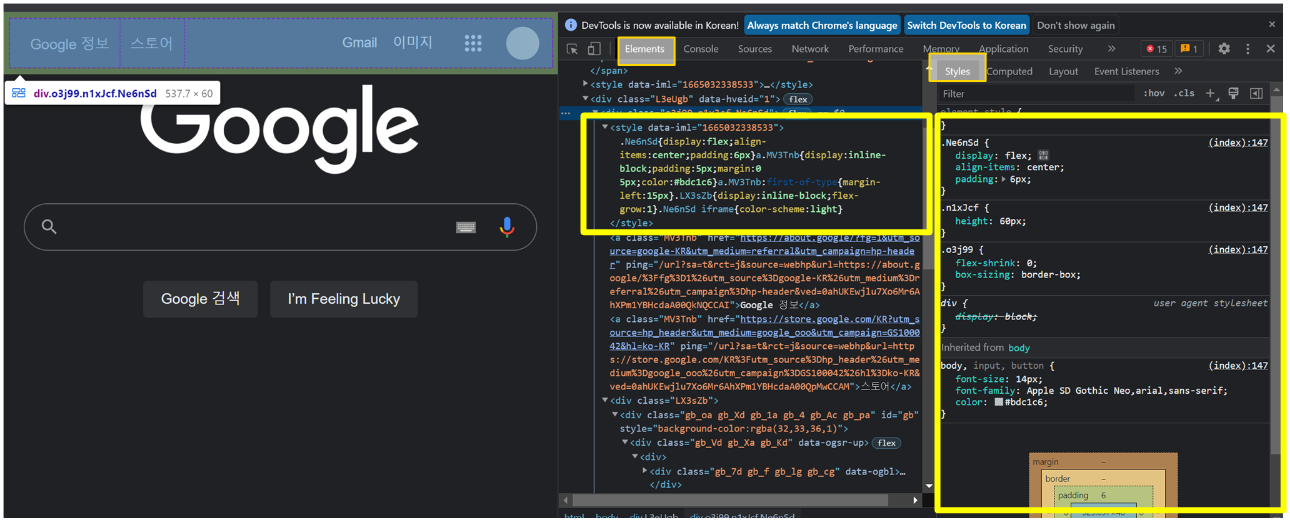
< 내부 스타일시트 >

html 파일에 스타일을 기술하는 방법으로 <head></head> 태그 사이에 <style></style> 태그 부분에 작성한다. html 과 css 가 한 파일에 있으므로 작업이 쉽고 간편하지만 css의 재활용이 안되는 문제가 있어 특별한 경우가 아니면 외부 스타일시트가 권장된다.
< 외부 스타일시트 >

css 를 작성하는 가장 기본적인 방법이다. 별도의 파일에 CSS 문서를 작성하고 해당 CSS를 필요로 하는 html 문서에서 불러와 사용한다. 이때 css는 동일한 서버에 있어도 되고 url을 통해 다른 서버의 css를 불러오는 것도 가능하다.
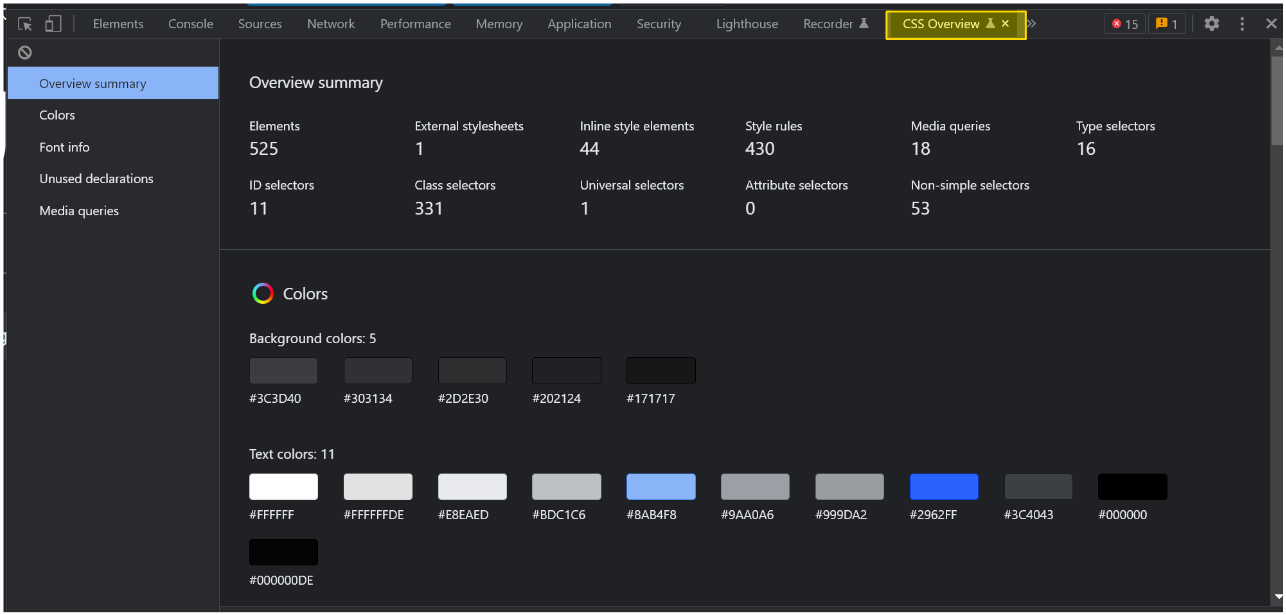
< CSS OVERVIEW >

css overview 페이지에서 전반적인 페이지 스타일을 한눈에 확인할 수 있다.

css 내용을 지워보면 디자인 요소들이 빠지면서 화면 구성이 엉망진창이되는것을 확인할 수 있다.
🤖 Step 3 _ JavaScript 분석
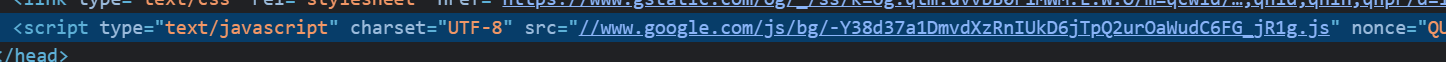
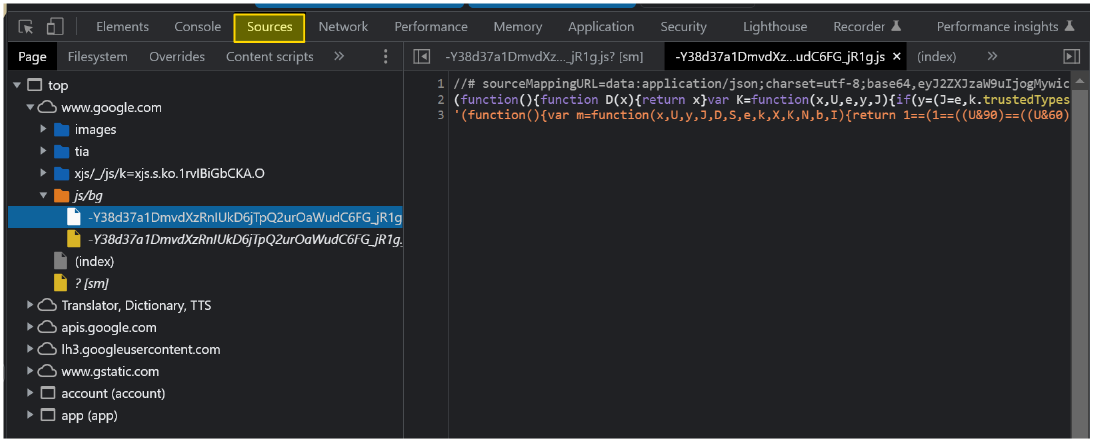
< 외부 스크립트 >


css과 마찬가지로, 기능구현의 내용이 기술된 자바스크립트도 외부에 소스를 작성하고 추가함으로써 추가할 수 있다. 이 소스는 Source 탭에서 사용할 수 있다.
< 내부 스크립트 >

위와 같이 외부에 작성하지 않는경우, head 태그 안에서 script 태그 아래에 기능 구현내용을 작성할 수 있다.
_ Reference _
https://webclub.tistory.com/608
#1 HTML 이란 무엇인가?
HTML 이란 무엇인가? HTML 은 Hyper Text Markup Language 약어로 HyperText(웹 페이지에서 다른 페이지로 이동할 수 있도록 하는 것) 기능을 가진 문서를 만드는 언어입니다. 다시 말해, 구조를 설계할 때 사
webclub.tistory.com
https://book.coalastudy.com/data-crawling/week-1/stage-1
Stage 1 - HTML에 대해 알아보자 - 네이버 함께 정복하는 크롤링 스터디
그래서 위에 보이는 2행과 3~5행의 코드는 같은 역할을 합니다. 한줄로 쓰건, 태그마다 행을 나눠서 쓰건 사람의 눈에 편해보이기 위해 바꾸는 것이지, 실제로 웹페이지에 그려질 때는 완전히 똑
book.coalastudy.com
https://dinfree.com/lecture/frontend/122_css_1.html
CSS 프로그래밍 기초
CSS가 무엇인지 배우고 HTML 문서에서 CSS 를 작성하는 법을 배웁니다.
dinfree.com
https://ssimplay.tistory.com/670
개발자 도구 이용해 CSS를 효과적으로 보는 방법
개발자 도구에서 CSS를 정리해서 볼 수 있는 방법이 있다는 것 알고 계시나요? 1. 개발자 도구 켜기 개발자 도구 일단 개발자 도구가 무엇이냐면 위의 이미지처럼 코드를 확인해볼 수 있는 창입니
ssimplay.tistory.com
'PRODUCT MANGER STUDY > CODESTATES_PMB_DAILY_HW' 카테고리의 다른 글
| 나는 과연 2주만큼 성장했을까?| 코드스테이츠 PMB 14기 | W7D4 (0) | 2022.10.12 |
|---|---|
| 네이버 간편결제 API는 어떻게 작동될까? | 코드스테이츠 PMB 14기 | W7D3 (2) | 2022.10.12 |
| 데이터 시각화 별거 아니네. 라고 할 뻔? | 코드스테이츠 PMB 14기 | W6D4 (2) | 2022.10.05 |
| 현무 기안 등에 업은 공구마켓, 어디쯤 왔나 | 코드스테이츠 PMB 14기 | W6D3 (0) | 2022.10.04 |
| 막힘 없이 캠핑가자, 데이터로 바라보는 캠핏| 코드스테이츠 PMB 14기 | W6D2 (0) | 2022.09.29 |



